使用hexo框架搭建个人博客已有2个多月,是时候写一篇部署步骤以及踩坑总结了
为什么使用hexo
安装环境
hexo可以直接通过npm进行安装,windows同理
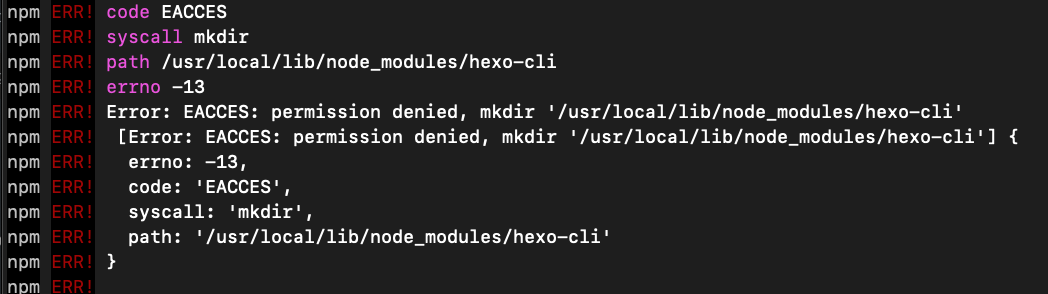
npm install -g hexo-cli
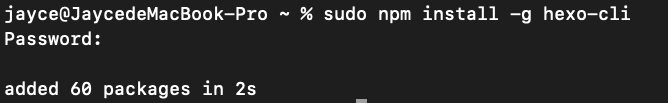
出现此报错命令前加sudo
安装成功后,可以直接新建一个项目

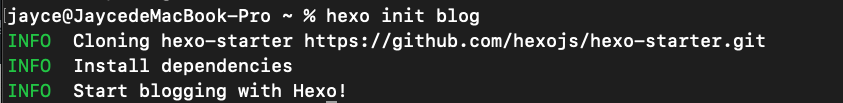
新建一个项目,并初始化,其中名字自定义
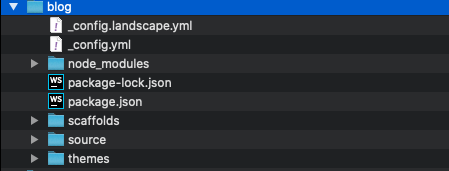
hexo init blog_name此时hexo会从github将框架拉到本地的项目名称文件夹下


使用ide打开,我使用的是webstorm,根据个人喜好即可
打开项目后,使用``npm install` 将package.json 中的包下载下来

此时这个最简单的项目基本框架就算有了,生成一下静态文件,用浏览器看看吧
hexo generate #生成静态文件 简写hexo g
hexo server #启动服务器 简写hexo s
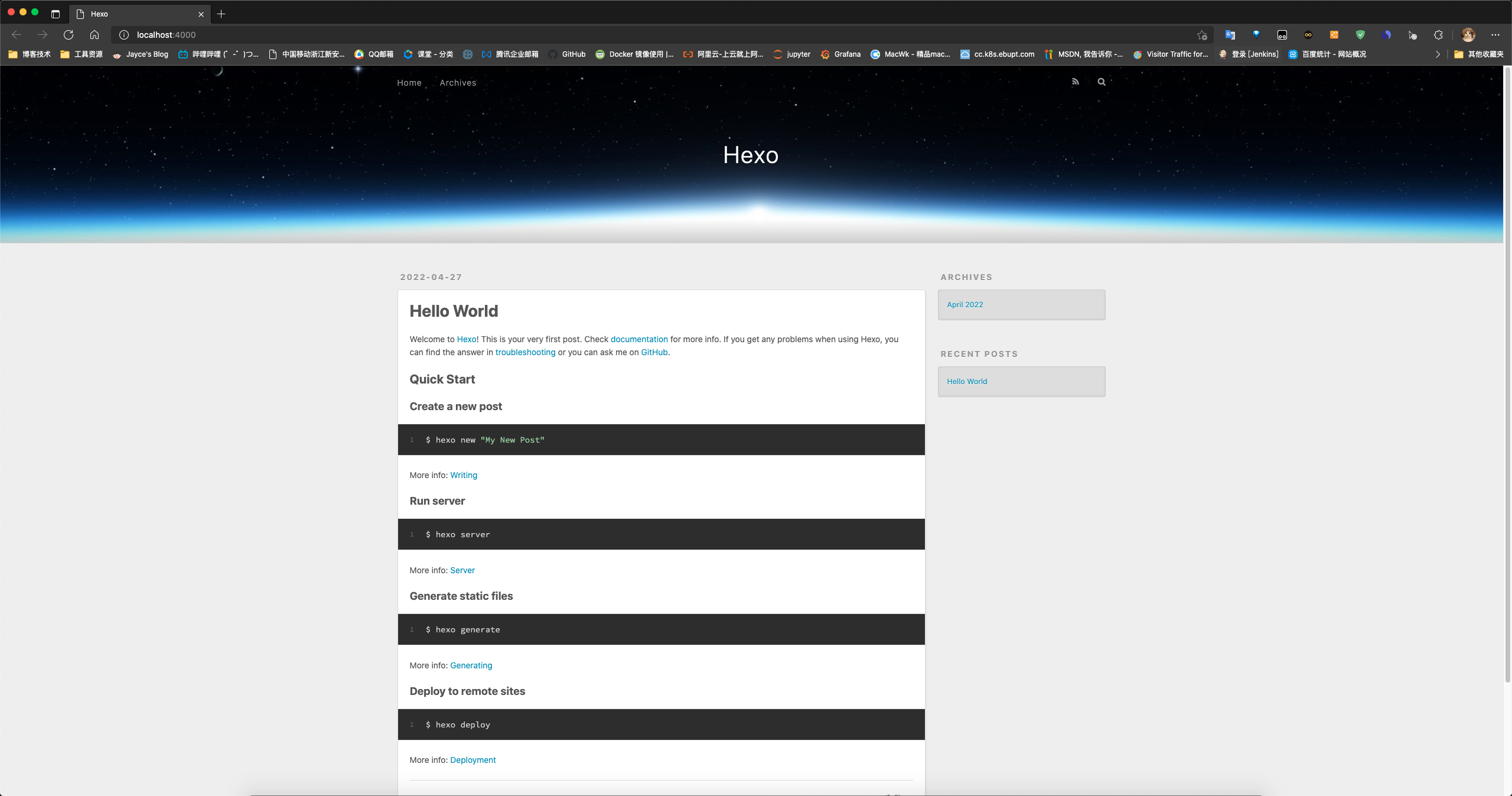
即可进入欢迎界面:

接着我们在github上新建一个仓库,仓库的名字必须是用户名.github.io格式,比如
将静态网页部署在此仓库即可通过上面的域名进行访问。如果觉得github的网络不好也可以使用国内的gitee,操作方法一致。
接着安装deploy-git
npm install hexo-deployer-git --save在配置文件_config.yml中添加刚才的仓库信息,注意这里的config是根目录下的,而不是主题配置文件
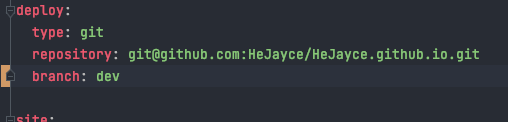
deploy:
type: git
repo: git@github.com:HeJayce/HeJayce.github.io.git
branch: master这里的repo是你仓库的git地址,branch默认master,如需要分支,可改为相应分支
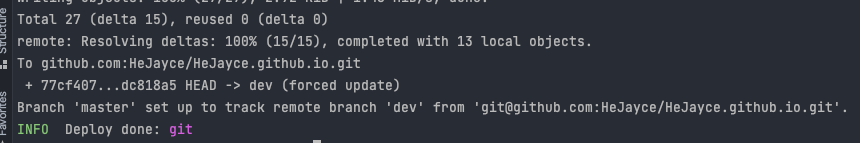
使用hexo d即可将项目push到github仓库去
模板选择
在github中有许多开源的模板(主题)可供大家选择,大家也可自行百度,选择自己喜欢的模板。我选择的是mater模板,不同的模板有不同的配置,选择的时候需要仔细阅读开发者提供的使用说明

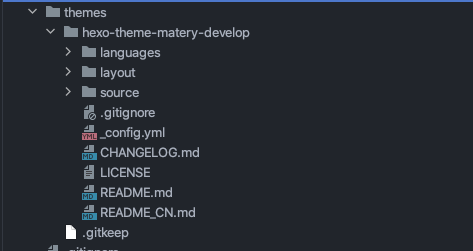
将喜欢的模板下载下来后,放入themes 文件夹下,直接将整个文件夹放入就好

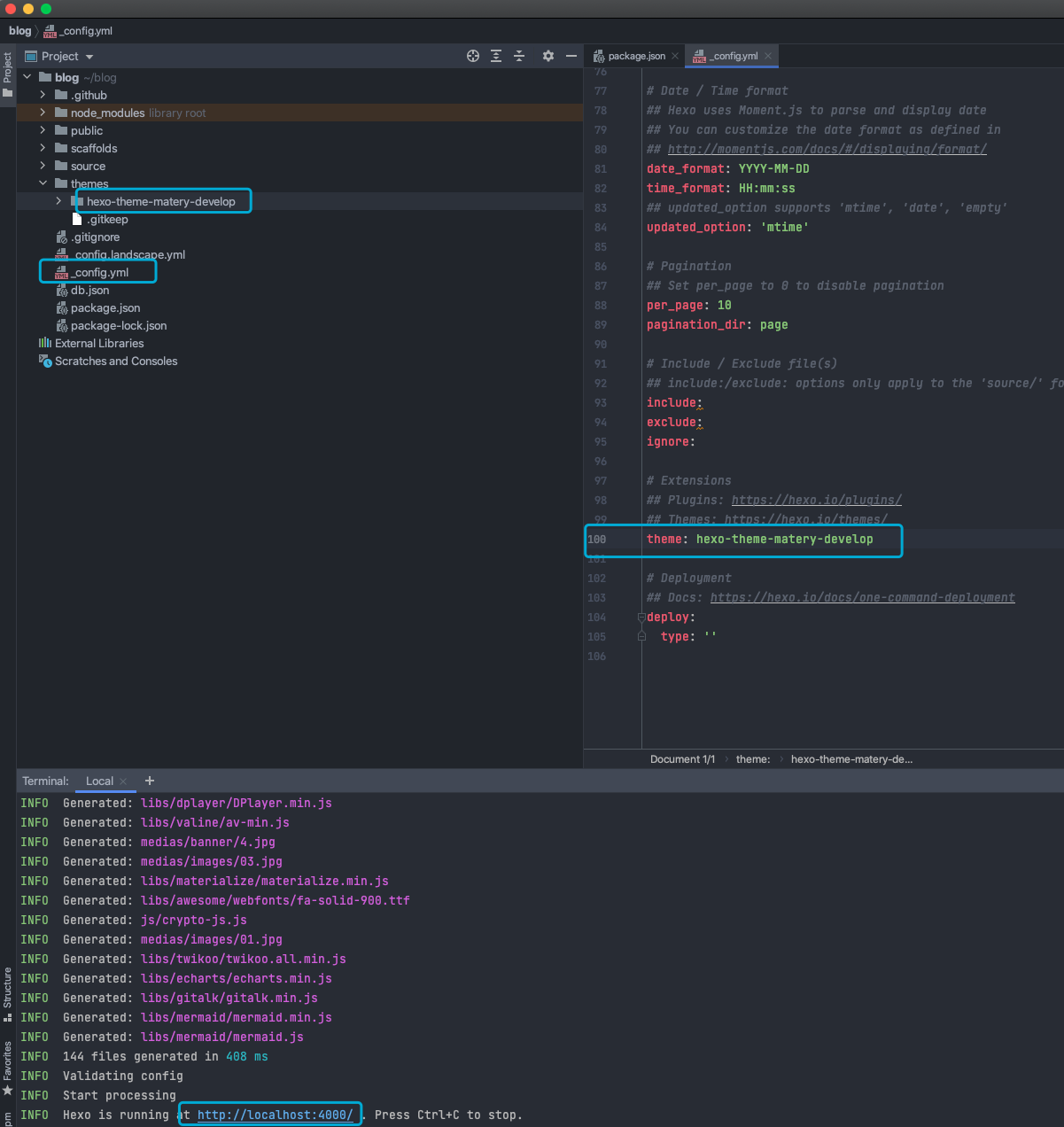
接着在_config.yml中找到theme ,将theme的参数改为模板名称,注意模板名称为文件夹名称,改完后重新生成文件并启动服务:
hexo cl
hexo g
hexo s
此时再打开localhost 4000端口,看看主题有没有配置成功

第一篇博客
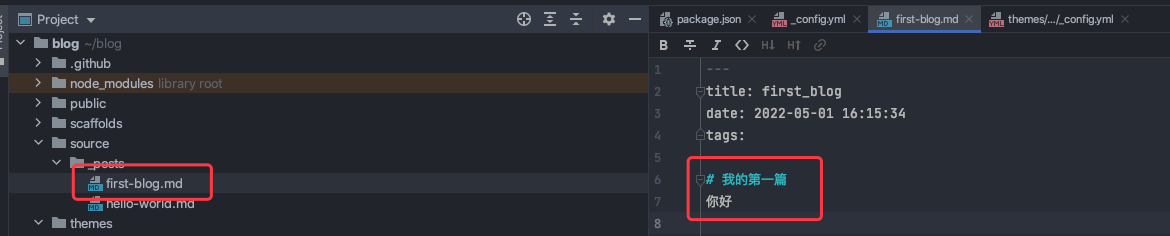
框架打好后,试一下写第一篇博客吧,新建一个post,hexo会自动生成一个md文件,需要熟悉markdown这种文件格式
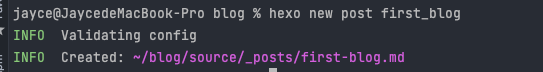
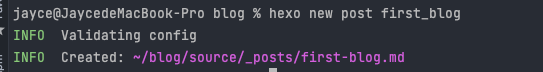
hexo new post [blog_name]

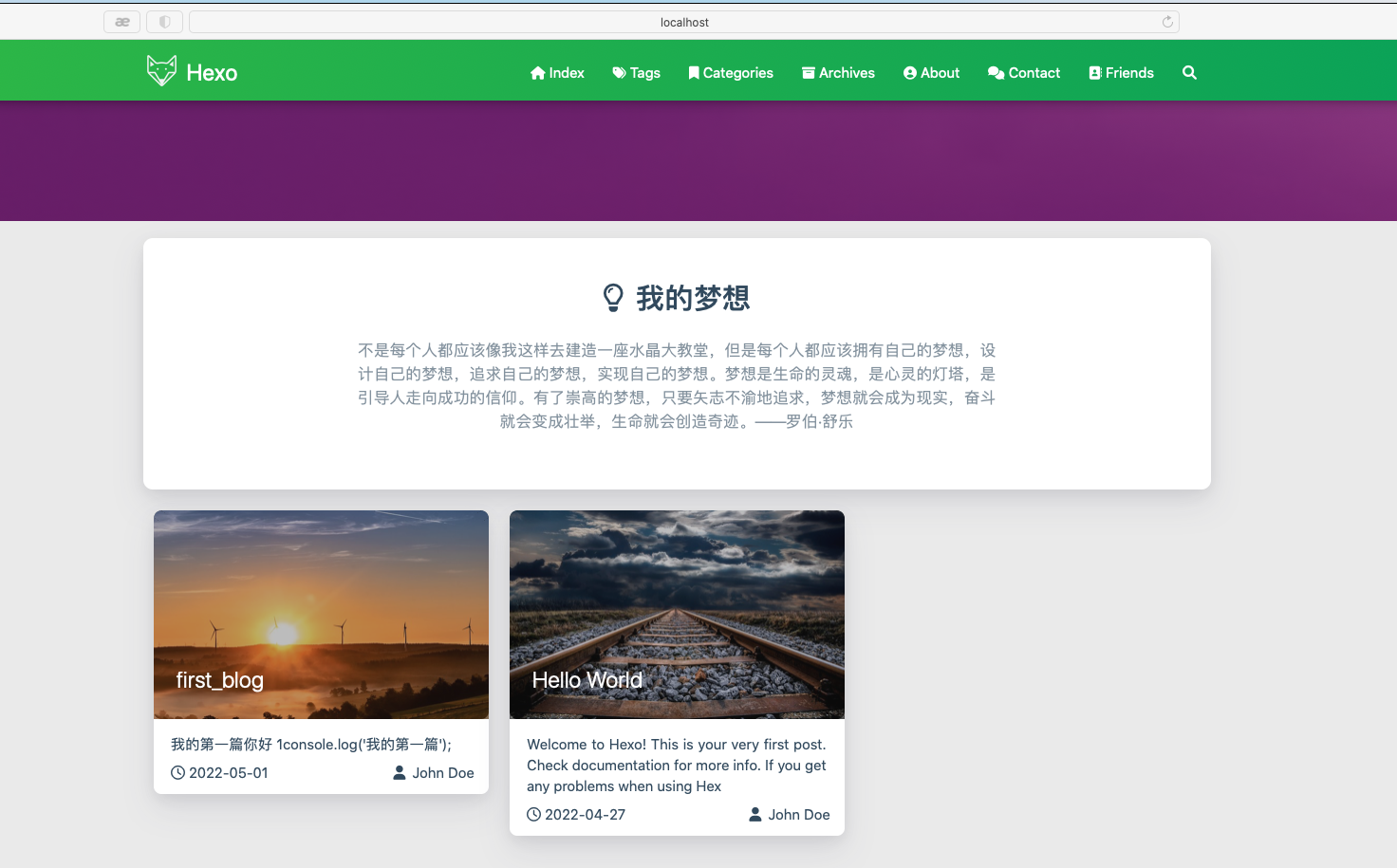
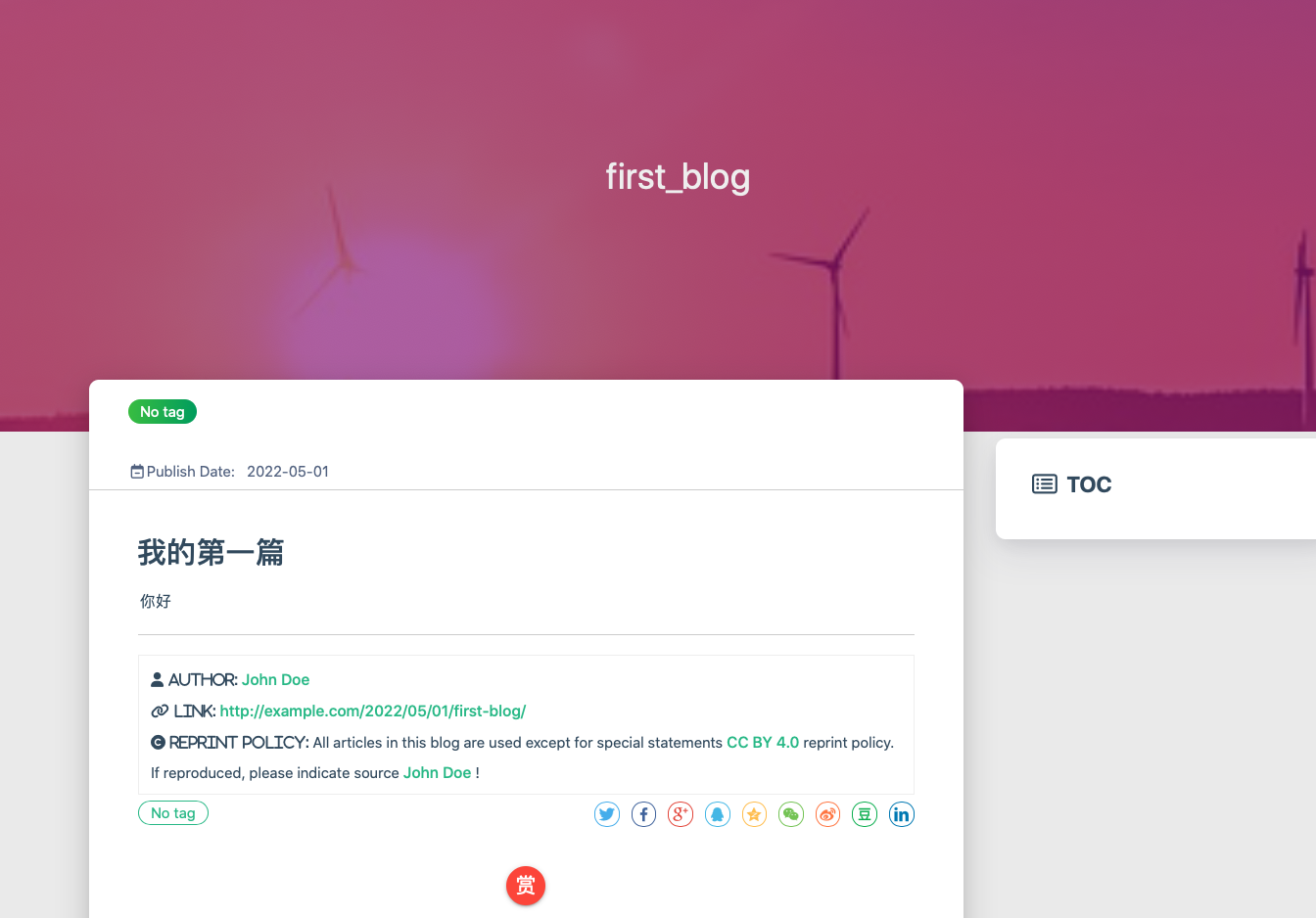
此时就可以编写了,随便写点内容,看看有没有发布吧。编写好后按照上面的方法生成静态文件,再次打开localhost 4000 ,看看有无文章


服务器部署
由于是静态网页,服务器部署起来非常简单,如果自己有服务器可以进行服务器部署,后续可增加可玩性。
静态网页通过nginx即可完成,没有nginx的通过yum安装即可
yum install epel-release
yum install -y nginx将github上发布的代码克隆到服务器即可

在nginx配置文件中修改成下面的配置,root填写项目文件夹地址
server {
listen 80;
server_name localhost;
location / {
root /root/HeJayce.github.io;
index index.html;
}
}改好别忘了重载nginx配置
这时打开浏览器访问IP:80 或域名就会打开index.html,即你的主页
https
设置https可以到阿里云申请免费的证书,每人有20个额度


购买完成后,进入ssl证书管理台,选择免费证书

点击创建证书,会在列表里新建一个待申请证书,点击右边证书申请,填写你的域名以及信息,CSR选择系统生成

注意你的域名需要添加到DNS解析当中
创建好证书后,将申请好的证书下载下来,使用nginx代理就选择nginx证书

下载下来后是两个文件

进入服务器,打开nginx的配置,添加以下内容:
server {
listen 443 ssl;
server_name jayce.icu;
# ssl证书地址
ssl_certificate /usr/local/nginx/cert/jayce.pem; # pem文件的路径
ssl_certificate_key /usr/local/nginx/cert/jayce.key; # key文件的路径
# ssl验证相关配置
ssl_session_timeout 5m; #缓存有效期
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; #加密算法
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #安全链接可选的加密协议
ssl_prefer_server_ciphers on; #使用服务器端的首选算法
location / {
root /var/lib/jenkins/workspace/jayce_blog;
index index.html;
}
}其中将刚才下载的两个文件放入服务器,将配置文件中两个文件的路径改为实际路径,注意pem和key文件的位置
server_name 填写你申请证书的地址
ssl相关配置可以不用管,复制即可
重载nginx,过几分钟后验证即可
nginx -s reload强制http转https:
server {
listen 80;
server_name jayce.icu www.jayce.icu;
return 301 https://jayce.icu$request_uri;
}个性化改装
我使用的是matert主题,主要的配置方法都在他的主页中有讲解,但如果需要更换颜色,字体,以及更加复杂的需求时,就需要对代码进行修改,充分利用F12以及IDE全局搜索,快速定位到css,js文件,进行修改。
举个例子:
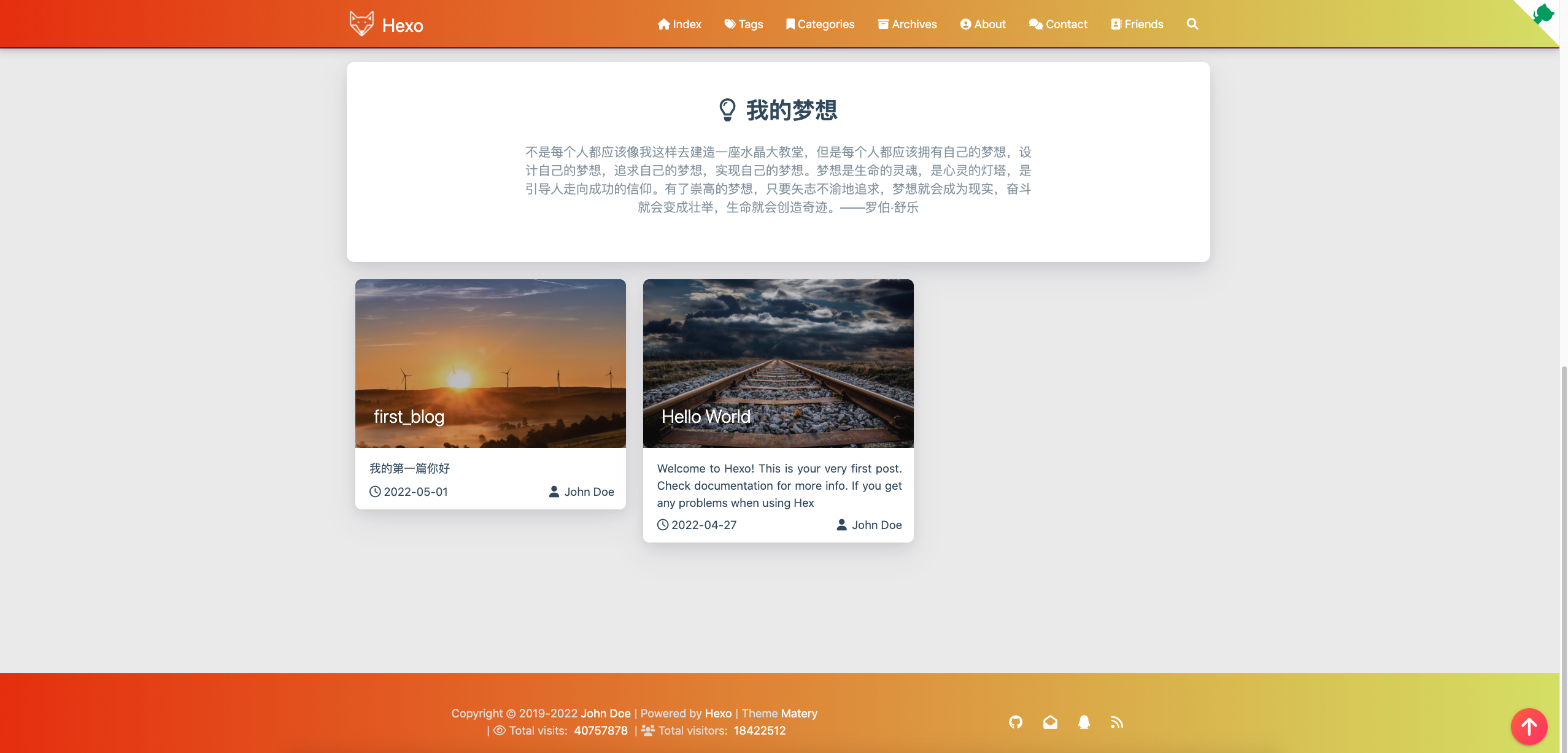
我想修改原来模板的导航栏渐变颜色

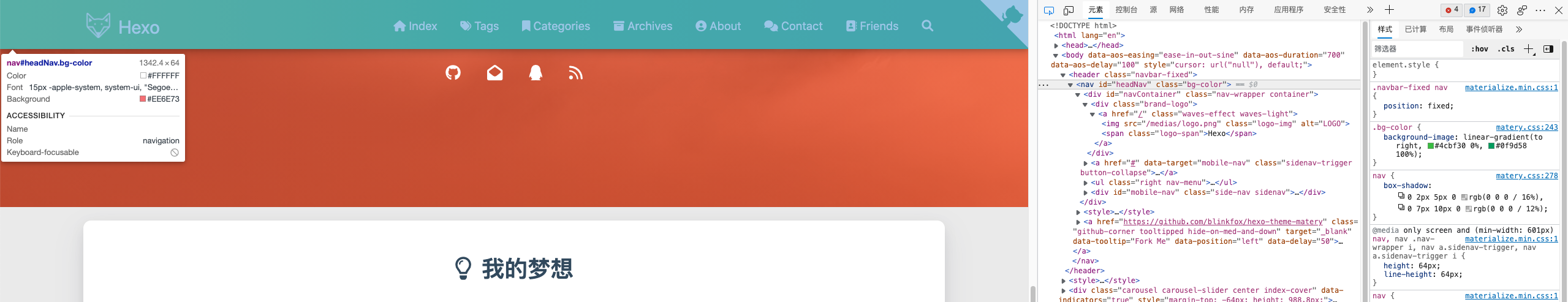
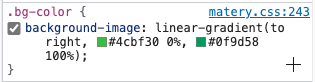
打开F12,看哪个文件定义了标题栏的颜色

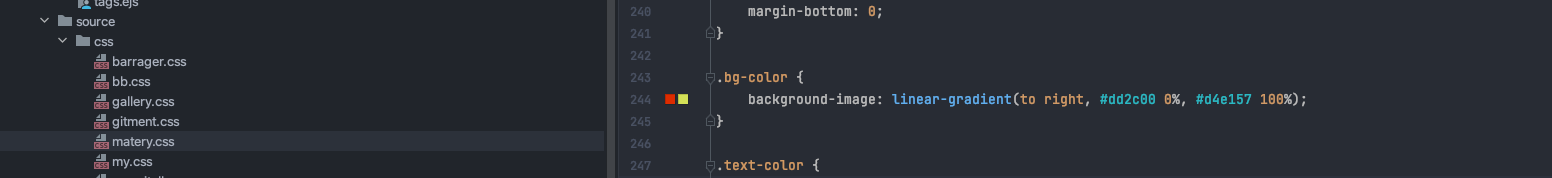
从开发者模式可得,matery.css下面的代码是修改背景渐变颜色的

找到该文件,并自行修改

再看看页面,颜色就变了

代码部署同步
使用jenkins实现服务器与github代码同步,本地部署到github后,服务器会自动拉取最新的代码
在服务器部署Jenkins同步github代码 | Jayce’s Blog
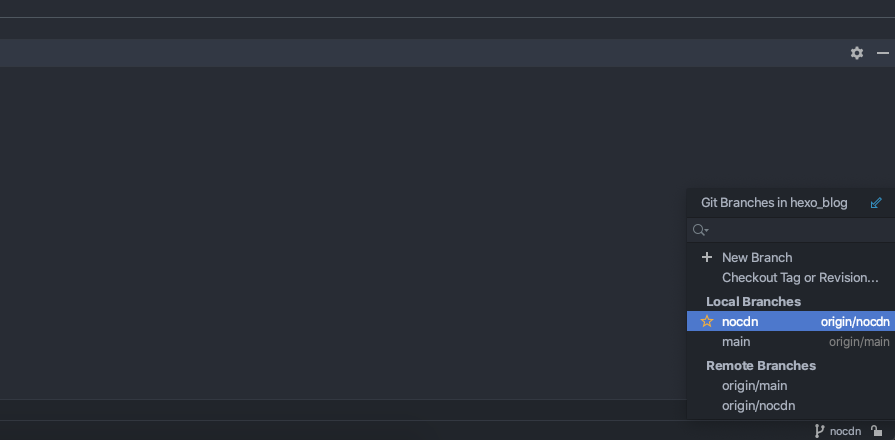
git 分支
有多个版本的需求,可在IDE中创建新的分支,一个是github.io的分支,一个是该项目的分支,并且在config中将master分支改为你创建的分支名